网页设计中如何设置页头_(网页设计中如何设置页头边距)
1、第一步 这次我们要使用Photoshop创建一个破旧风格网页设计中如何设置页头的网页设计网页设计中如何设置页头,需要用到很多的图片由于这是一个中间难度的教程,我将会略过对于基本步骤的解释首先创建一个宽950像素高800像素,分辨率为72dpi的新文档将标尺打开,拖拽出文档的边界,这将会是设计的最佳区域我计划设计一个固定宽度的布局选择图片。
2、这个网站上的页头是用FLASH制作的,你可以用专业的FLASH软件制作好久没有用table做网页网页设计中如何设置页头了,看起来好像都不认识了,用div+css做惯了实在不行的话,可以给表格的各个标签设置一个css样式表的,不会的话我可以帮忙做一下。
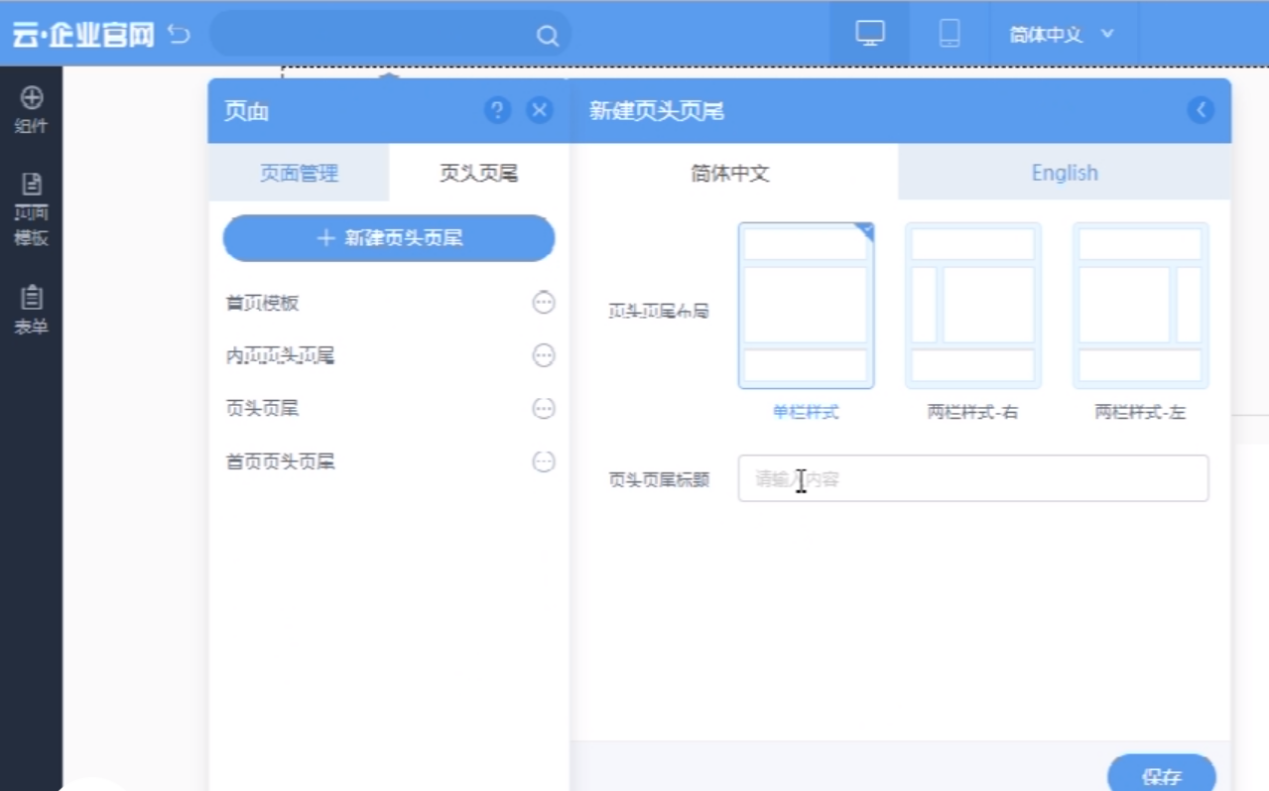
3、店铺装修中页头背景设置图片背景的步骤如下1进入店铺装修编辑页面,选择需要编辑的页面或者整个店铺2点击页面顶部的“设计”或者“编辑”按钮,进入对页面元素进行编辑的界面3找到页头背景的设置区域,在页面顶部或者在“样式”菜单下4在页头背景设置区域中,选择“图片”选项,上传或者选择一。
4、一首先将淘宝店铺的基础版升级到专业版 二选择页面编辑 三选择店招进行编辑 选择您设计好的图片,然后选择背景图选择文件四选择装修里面的样式管理选择配色 五选择背景设置页头背景图背景显示横向平铺背景对齐左对齐注页头背景图设置大小为950*150。
5、不同的制作者会有不同的布局设计一般有以下七个步骤页面尺寸整体造型页头文本页脚图片多媒体网页布局的常见类型1“国字”型布局“国”字型布局由“同”字型布局进化而来,因布局结构与汉字“国”相似而得名其页面的最上部分一般放置网站的标志和导航栏或Banner广告,页面中间。

6、1启动千牛,点击左侧菜单中的店铺,在二级菜单中点击PC店铺装修,点击右侧的装修页面2找到店招位置,点击右上角的编辑3找到招牌类型,点击自定义招牌,点击插入针速泰图片4把物罩设计好的店招上传至图片空间,复制链接后,粘贴到网络图片中,点击。
7、缺乏上述三个要素中的任何一个都不能称为完整的网页设计网页设计当中的页头标题,也称为标题它主要用于定义网页设计的主题通常,网页设计的网站名称会出现在标题中,以便客户在第一时间了解网站的内容页眉设计在网页设计中直接关系到整个网页设计页面的协调,主要用于存储网站名称,公司标识,联系电。

8、第一个,网页设计当中的页头,又称为页眉 这一部分主要用于定义网页设计的主题,通常情况下网页设计的站点名称均会出现在页眉当中,以方便客户第一时间了解站点内容页眉设计在网页设计当中直接关系到整个网页设计页面的协调性,主要用于存放站点名称,公司LOGO以及旗帜广告 第二个,网页设计主体部分,这一部分是网页设计的。