网页设计背景填充代码_(网页设计怎么填充背景颜色)
1、点击右边网页设计背景填充代码的所有规则,新建一条规则,在弹出的界面,选择器类型为标签选择器,选择器名称为body,然后点击确认在CSS规则里面选择背景,在“backgroundcolor”里面选择一种颜色作为网页背景色,然后点击确认然后点击在浏览器调试,查看网页背景,详细代码如下无标题文档 网页不仅仅可以用颜色作为背景,还。
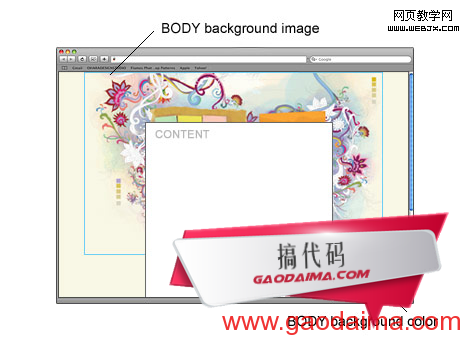
2、在html中插入整个页面的背景图像 01首先,制作一个只有一个div和一段文本的简单HTML页面02要添加整个页面的背景图片,我们只能给body标签添加背景,所以我们给body添加了一个叫做#39BG#39的样式03然后定义这个bg的样式规则,主要是添加背景图样式,也就是添加背景图背景重复是让背景图片覆盖整个页面04。

3、第一种将背景图写在css中 classbackground urlquot图片路径quot norepeat 接着就直接在html中写文字内容第二种写在html中 网页设计背景填充代码你的文字内容 css样式,screen position relativewidth 1280pxheight 720pxoverflow hidden 接着就是包裹的两个div,图片和文字 img w。
4、如果需要在页面上对背景图像进行平铺,可以使用 backgroundrepeat 属性属性值 repeat 导致图像在水平垂直方向上都平铺,就像以往背景图像的通常做法一样repeatx 和 repeaty 分别导致图像只在水平或垂直方向上重复,norepeat 则不允许图像在任何方向上平铺默认地,背景图像将从一个元素的左上角。

5、没用过这款软件,不过设置页面背景表现在代码background上就是1在整个页面中,那就是body部分,类似如下body backgroundurl文件地址 norepeat 2在网页中的标签部分,则是标签 标签 backgroundurl文件地址 norepeat 需要说明的是,那个norepeat的位置是设置是否重复。
6、网页WebPage文件主要是用超文本标记语言HyperText Markup Language,简称HTML语句来写成您可以通过IE浏览器的“查看”菜单中的“源文件”看到该页的HTML代码HTML语言由一系列元素element组成,用于组织文件的内容和指导文件的输出格式元素名称不分大小写一个元素可以有多个属性,属性及其属性值不分大小写。
7、是否路径有问题了,用这个试试 backgroundimage url#39lt%=thisResolveUrlquot~Imagestopjpgquot %#39topjpg为根目录的Images文件夹中的图片,用相对路径了。
8、用dw打开页面文件,在菜单栏单“修改”菜单,在打开的菜单里单击“页面属性”,在打开的对话框里左侧选择“外观css”,这时在右侧可以设置“背景图像”网页设计背景填充代码你也可以直接按ctrl+j打开页面属性对话框。