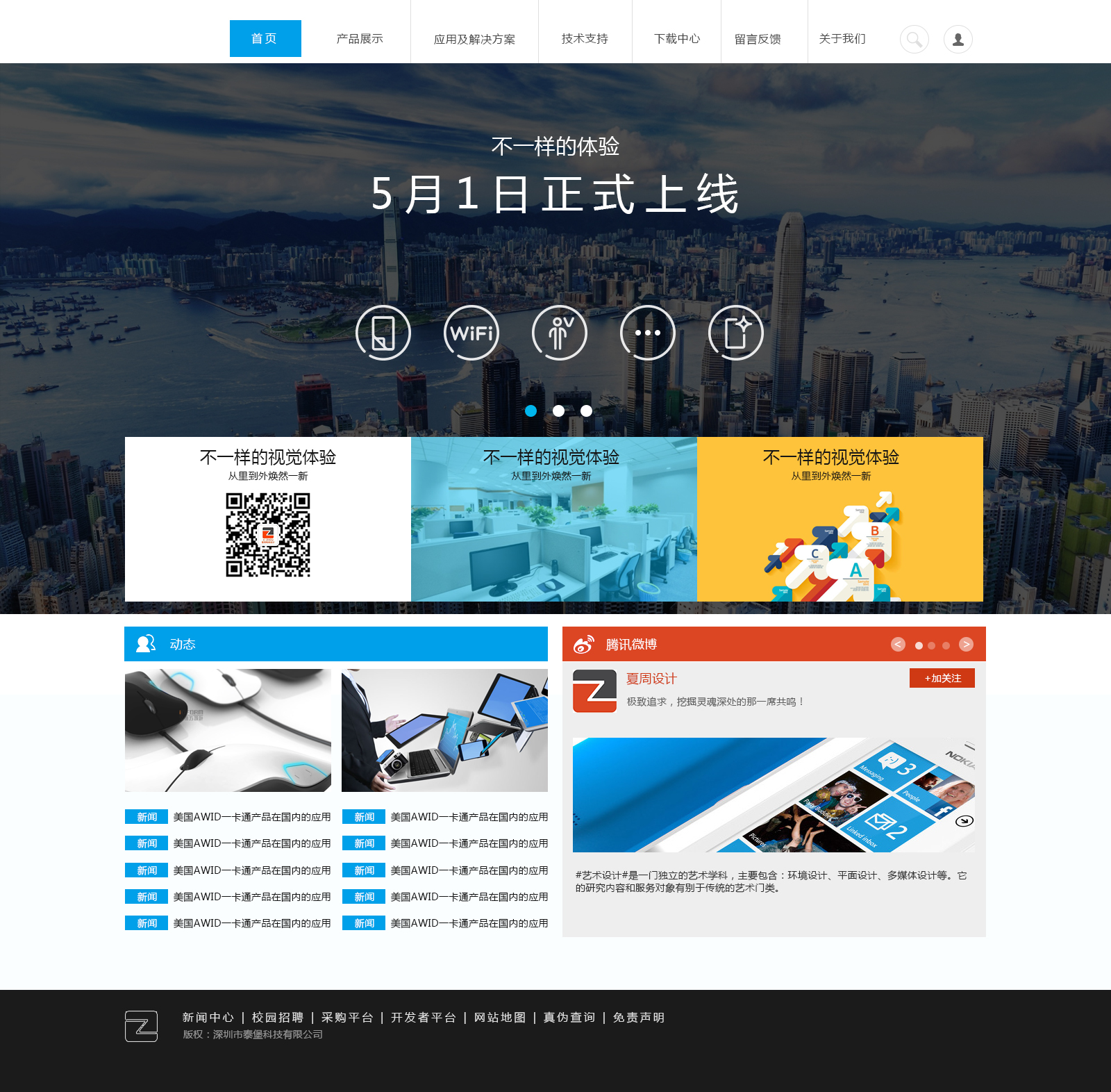
上首页的网页设计_(网页设计的首页版式)
1、5下面上首页的网页设计我们来制作这个网站首页上首页的网页设计,先学习添加图片插入图像选择素材添加点击图片,下面属性可以编辑修改图片大小,添加超链接等等下面我修改图片大小做示范 6下面学习添加文本编辑“篮球资讯网”,下面属性可以设置文本字体添加超链接等等,点击页面属性,可以详细编辑文本属性 7网页基本就是文字和图片。
2、这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示这种类型大部分出现在企业网站和个人主页,如果说处理的好,会给人带来赏心悦目的感觉8Flash型网页设计 其实这与。
3、一简介布局就是以最合适浏览的方式将图片和文字排放在页面的不同位置不同的制作者会有不同的布局设计二网页布局有以下几种常见结构1“国字”型布局“国”字型布局由“同”字型布局进化而来,因布局结构与汉字“国”相似而得名其页面的最上部分一般放置网站的标志和导航栏或。
4、1,dw制作淘宝首页代码需要掌握的知识淘宝店铺后台功能,基本的代码运用技巧2,店铺的后台基本操作是指a,会在首页添加自定义模块,dw写的代码基本是在自定义模块中添加的 b,添加完在自定义模块中的代码,可以通过店铺装修预览来查看装修的效果 3,基本的代码运用技巧a,首先能看懂基本的代码,淘宝。

5、另外上学习网页设计课程可以更好的提升自己的网页设计技术哦~网页设计的10个技巧1确定网站的目的网站如果Jar设计对网站的目的没有很好的上首页的网页设计了解,就无法创建有效的主页设计所以,列出网站的目的很重要记住,你的主页给用户的第一印象所以,请确保您能够在第一眼就传达网站的目的让观众从主页。
6、网站建设怎样设计页面才符合受众群体审美习惯方法步骤 1短小的段落相比于较长的段落来说有更好的表现效果 网页信息一般情况下是为多数快速浏览网页的用户提供的,繁琐冗长的文字介绍反而会给用户带来反感,让用户“避而远之”,没时间去花时间仔细看你的介绍因此,我们在网页上进行企业网站的简介。

7、制作一个网站主页制作时一般命名为indexhtml,这是最常见的,也有一些用defaulhtml的建议用比较常用的也可以根据需要,在服务器上进行设置,以下是常见的主页命名网页设计命名规范1 Container “container“ 就是将页面中的所有元素包在一起的部分,这部分还可以命名为 “wrapper“, “wrap。
8、别忘上首页的网页设计了最重要的一点,那就是客户的要求,它也属于设计的任务明确了设计的任务之后,接下来要想的就是如何完成这个任务了二设计的实现设计的实现可以分为两个部分第一部分为站点的规划及草图的绘制,这一部分可以在纸上完成第二部分为网页的制作,这一过程是在计算机上完成的设计首页的第一步是设计版面。
9、通常页面内的文字内容不会特别多所出现的少量文字加上精美的排版将会变得更加吸引人,主要以图片展示为主这个样子的网站多用于摄影团队或个人作品集展示会比较常见虽然简单养眼,但是承载信息有限,公司部门的主页很少见这样的设计2响应式网页设计 很多网站开始采用全屏网页设计,利用精心挑选设计的。
10、明确了设计的任务之后,接下来要想的就是如何完成这个任务了 二设计的实现 设计的实现可以分为两个部分第一部分为站点的规划及草图的绘制,这一部分可以在纸上完成第二部分为网页的制作,这一过程是在计算机上完成的 设计首页的第一步是设计版面布局我们可以将网页看作传统的报刊杂志来编辑,这里面有文字。