网页导航栏大小设计_(网页设计导航栏间距怎么设置)
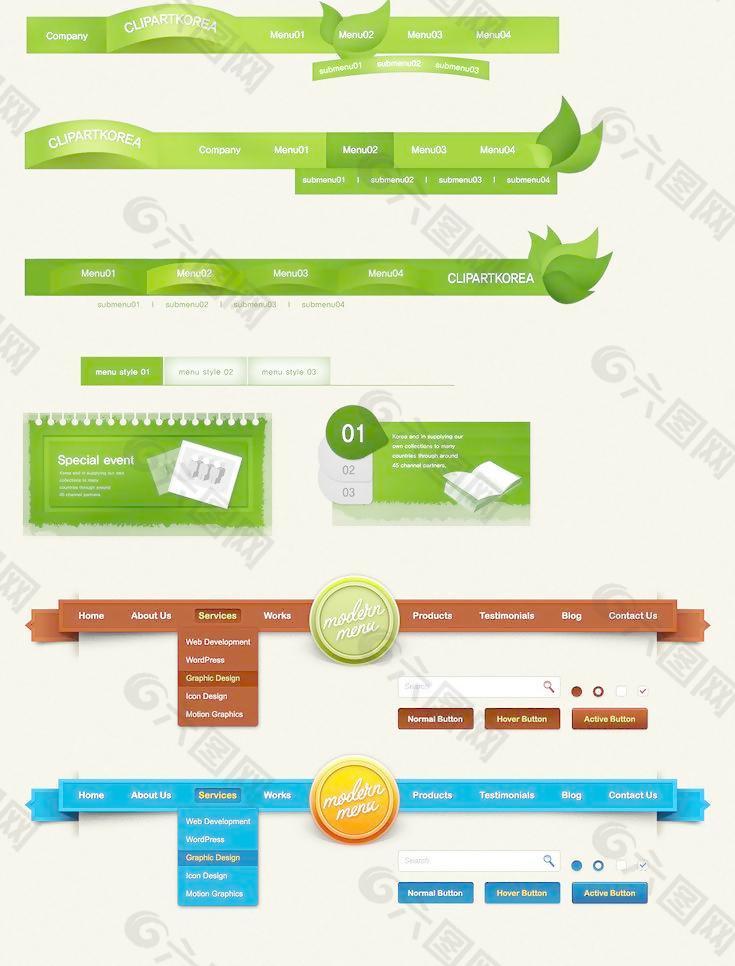
导航栏都是通栏显示网页导航栏大小设计的,但是导航栏会有个版心,比较常见网页导航栏大小设计的版心是940 ?960 ?980 ?1000等,高度一般30px;中间内容区大小不能小于1000px,一般是10001200,高度不限制,导航栏是通栏,根据最大的分辨率来,一般1920差不多网页导航栏大小设计了操作方法如下1首先单击文件按钮,在菜单中选择新建命令2在新建文档对话框中,设置文档的详细信息,单击创建按钮3然后单击工具箱中的圆角矩形工具4在;网站的导航栏目应该设计多大尺寸 第一种宽度960px,高度46px60px,这种大概有9%的人选择,这种网站一般都是企业论坛,资讯网站我们不建议使用这种尺寸影响美观和视觉感和体验感第二种宽度1080px,高度46px60px,这种大概有1%的人选择,这种网站一般都是企业的资讯网站我们不建议使;IOS界面设计尺寸规范以iPhone6为例一界面尺寸规范 1界面尺寸大小是750x1334px2状态栏status bar就是电量条,其高度为40px3导航栏navigation就是顶部条,其高度为88px4主菜单栏submenu,tab就是标签栏,底部条,其高度为98px5内容区域content就是。

当前最流行的分辨率是1920*1080,在该分辨率下,页面中心区域为1200px以内都可以在800*600分辨率下,导航栏尺寸规格保持在778px以内在1024*768分辨率下,网页宽度保持在1002px以内如果没有指定的要求,以1920尺寸设计就好这是目前最普遍的尺寸大小,前端开发人员会自行适配其网页导航栏大小设计他的分辨率;要改宽度就改对应的width,在这里不知道这些类哪个对应导航栏字体类型用fontfamily改,大小用fontsize导航宽度amenupadding5px 20px 0px 20px改成amenupadding5px 25px 0px 25px这两个25可以自己调下,因为不知道导航条具体宽度,两个25px也可以是不同数字这几个数字;扁平风格通过与背景无缝融合,展现出简约之美阴影悬浮则通过增加立体感,增强与页面内容的区分度色彩填充则通过高级色调提升品牌识别度深色风格则通过对比突出导航内容,强化视觉冲击透明风格则在保持轻盈感的同时,透出一种高级感如果你正在寻找灵感和资源,即时设计资源社区lt是个好去处这里汇集;你可能需要检查和修改你的CSS样式以适应这种情况具体来说,你可能需要使用媒体查询Media Queries媒体查询是CSS3的一个特性,允许你根据设备的特定条件应用不同的CSS样式例如,你可以根据浏览器窗口的大小来更改网站的布局以下是一个简单的示例,假设你的导航栏是在一个class为quotnavquot的div中;侧边栏导航的设计形式多种多样,可以有多种表现形式,可动可静,可大可小,更具个性化不太推荐固定的侧边栏导航设计,尤其是宽侧边栏导航,会影响整个web界面的宽度设计师可以考虑把侧边栏做成滑动显示的方式,这样既节省了网站之间的空间空,又更加简洁 在侧边栏导航的设计中,要注意导航栏的宽度如果导航栏中的。
1界面尺寸大小是750x1334px2状态栏statusbar就是电量条,其高度为40px3导航栏navigation就是顶部条,其高度为88px4主菜单栏submenu,tab就是标签栏,底部条,其高度为98px5内容区域content就是屏幕中间的区域,其高度为1334px40px88px98px=1。