网页端的卡片式设计_(网页端的卡片式设计是什么)
1、2区分卡片上的内容卡片就好像是一个容器网页端的卡片式设计,将不同的内容放置在不同的卡片网页端的卡片式设计,更好地区分内容的类型卡片的维度是不一样的,而且相对独立有互相有联系,所以通过卡片归纳网站的内容,整个网站就显得更有秩序3卡片式设计可以提升可控性提升体验度卡片式设计的使用范围比较广泛,可以覆盖滑动网页端的卡片式设计;如何解决信息集合的问题在交互设计中,信息集合的方式往往采用卡片式设计和列表设计列表针对的集合主要是信息栏的“排列展示”,而卡片式主要解决的是单条信息的“内容较多”,以及此信息的“可操作性”一列表设计 什么是列表设计列表设计较为简单,纵向列表以展示所有相同的信息栏,用户能够滑动。
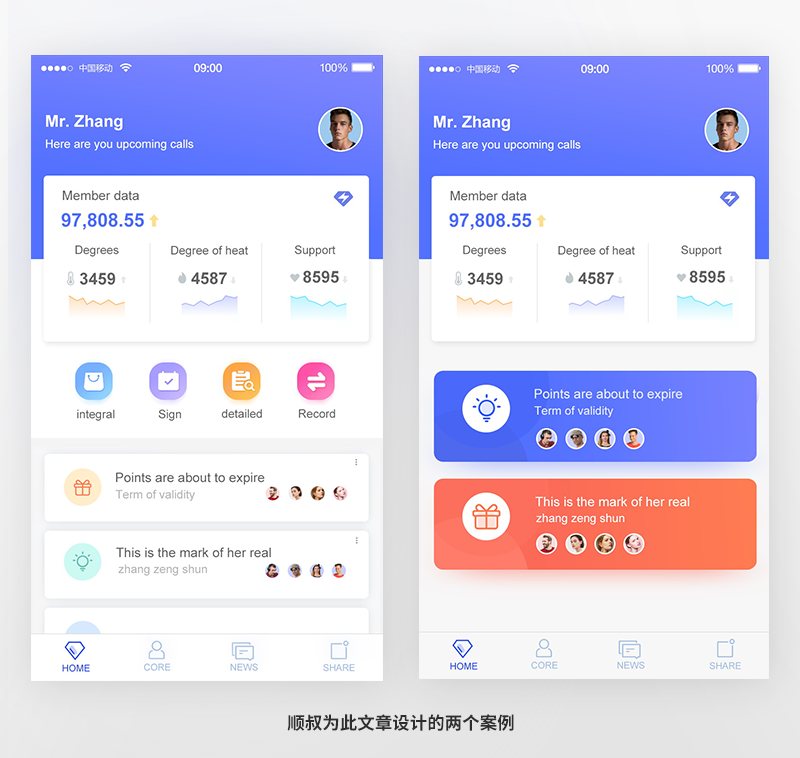
2、首先,选项卡式导航以其醒目的视觉效果吸引用户,但空间占用稍大它能快速引导用户,然而,信息过载可能降低浏览效率其次,抽屉式虽然节省空间,但滑动操作对新手来说可能不够直观,可能导致用户操作不便卡片式设计直观易懂,但信息承载量有限,适合快速概述然而,翻页式导航虽然便于筛选,但如果不小心网页端的卡片式设计;设计师只需利用“形状”或“面板”组件,作为卡片容器,然后填入文本组件图片以及其他相关组件,结合各类交互命令,即可轻松打造简洁易用的卡片式设计 如图中原型界面,在Mockplus原型工具中,轻松快捷的创建优质卡片式设计6 Fleet Manage Dashboard Living Tracking 设计师Arun Raj 网页类型车队管理类网页 推荐。
3、圆角矩形的大量使用在新版的iOS11界面,有不少的地方采用了卡片式宫格式排列,这也很像之前的MaterialDesign的设计风格但是iOS也有它独到的设计,那就是无处不在的圆角,卡片式的圆角无处不在,从iOS系统控件可以看出基本上都是实用大 相邻色相渐变色这种设计风格目前大部分是常见于一些网站上的。
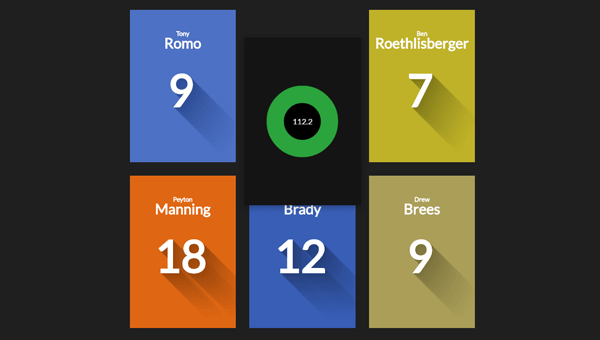
4、3运用卡片整合信息 卡片式设计将信息图像归类整合到一个方块里,清晰直观又避免页面因为信息多而散乱卡片的排列方式是按列或者行的方式进行对齐展示,视线沿着横向或者纵向浏览能快速找到想要的信息,此外,这种固定大小的卡片方块也有利于栅格化排版4加强行间距,+4原则或黄金比例 行间距大家都网页端的卡片式设计;好的网页设计具有很强的适应性并且对用户来说始终是友好的网页布局在很大程度上决定了网站的访问者将如何与网页内容进行交互不同的网页布局带来的交互体验是不一样的,因此设计师常常需要根据不同的产品特点选择不同的网页布局,由此获得良好的用户体验卡片式布局被Pinterest脸书和推特等网站所使用。

5、4黑色加金色耐看又安全,深色的头图让文案一目了然,加上两侧的数据折线图,不但丰富了画面层次,同时也把公司可以快速提升客户利润的特点传达出去5自从Material Design发布以来,扁平化+卡片式的设计越来越流行,甚至在网页设计中,也被广泛的运用配色上选择蓝色来契合商业公司的性质,绿色按钮既突出;感兴趣的话点击此处,免费学习一下想了解更多有关网页设计的相关信息,推荐咨询达内教育该机构已从事19年IT技术培训,并且独创TTS80教学系统,1v1督学,跟踪式学习,有疑问随时沟通该机构26大课程体系紧跟企业需求,企业级项目,课程穿插大厂真实项目讲解,对标企业人才标准,制定专业学习计划,囊括。